前回の「フォント「Glaicon3」」の記事で公開したGlaicon3フォントは、複数の文字を入力すると1つのアイコンになる不思議なフォントです。これはリガチャ(合字)というものを使って、あのような動作を実現しています。
リガチャというのは
合字(ごうじ、英: Ligature)とは、複数の文字を結合した文字のこと。
合字 – Wikipedia
というものです。アルファベットの文字間を狭めて、1つの文字にしてしまったもので、fとiが合わさってfiというようになります。
フォントの中には、そういうあらかじめ決められた複数の文字があった時に、それぞれ独立した文字で表示するのではなく合わさった合字で表示できるフォントがあります。Glaicon3はそういうフォントとして作成しました。
このリガチャを使ったフォントを簡単に作成できるウェブサービスがIcoMoon Appです。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
使い方
では今回のGlaicon3フォントを作成するまでの流れを使ってIcoMoon Appの使い方を紹介します。

まずIllustratorなどを使ってアイコンを描きます。

svgファイルで保存します。
ここまでできたらIcoMoon Appへとアクセスします。
なお、IcoMoon Appを利用するにはユーザー登録が必要です。

基本的には以前紹介したFontelloと同じで、複数あるアイコンフォントから自分の好きなものを選んで自分用にフォントファイルをダウンロードできるサイトです。
左上に「Import Icons」というボタンがあるので、そこから先程作成したsvgファイルを読み込ませます。複数ファイルをいっぺんに読み込むことができるので、大量のアイコンでも楽です。

1つ1つ選択してもいいですが、右側のメニューからいっぺんに選択することもできます。
選択し終わったら下部の「Font」ボタンをクリック

それぞれのアイコンが何のキー(文字)に対応するかの設定画面です。
左上のLiaguresボタンを押すとリガチャの対応文字を入力することができるようになます。

対応する文字を入力していきます。
リガチャは複数の文字を入れることができます。その場合はカンマ区切りで入力します。

入力し終わったら上部の「Preferences」ボタンからフォントの情報(名前など)を入力し、一番下の「Dawnload」をクリックすれば圧縮されたファイルをダウンロードできます。
解凍するとフォントファイル以外にもいろいろ入ってますが、fontフォルダの中の.ttfファイルさえあればとりあえずGlaejaでは十分です。
もちろん自分でアイコンを作成しなくても、最初から用意されている他のアイコンフォントの中から自分の好きなものを選んでリガチャを設定することもできます。ソッチのほうがGlaiconよりも高品質なので、それもお勧めです。
まとめ
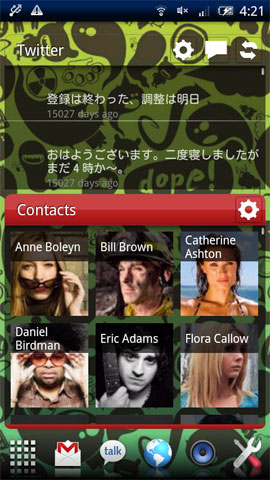
こうして、自分の好きなリガチャを設定したフォントを作ることができれば、Glaejaでの天気表示などがとても簡単になりますね。他のアプリでもいろいろ応用できると思います。いろいろ試してみてください。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。