Media Utilities+Zooper Widgetで音楽ウィジェットを作る
以前書いた『Media Utilitiesと連携して(わりと)自由な音楽ウィジェットを作る』の続きというか、第2弾です。もうちょっと凝った音楽ウィジェットを作ることができるようになりました。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
ベータテスター
これまた以前『WidgetsHome ベータテストに参加してます。』という記事でも触れたのですが、Google+でコミュニテイに入ることで、そのアプリのベータ版をインストールすることができるようになります。
最近ではNova Launcherのベータ版を入れると(一部機種で)ステータスバーの透過ができる、というのがありました。私の端末では対応してませんでした。(他にもいくつかベータ版での追加機能があったので、ステータスバー透過さえあれば記事にしようと思ってたのですが…。)
そして、同じようなベータテストがMedia UtilitiesとZooper Widgetにもあります。これを入れると、現在再生中の音楽の演奏時間や演奏経過時間を表示することができるようになります。私は両方共ベータ版を入れていますが、Media Utilitiesだけでもいいかもしれません。また、焦らなくてもそのうちPlayストア版にも実装されると思います。
Google+でそれぞれのコミュニティに参加申請し、許可されるとコミュニティページにベータテスターになるためのリンクが表示され、ベータ版を入手することができるようになります。参加したのであれば、あくまで正式公開前のベータ版であることを踏まえ、おかしなところ等あったら報告しましょう。それがベータテスターです。
Zooper Widget Awesome Beta Testers – コミュニティ – Google+
Media Utilities Beta – コミュニティ – Google+
Media Utilities Beta

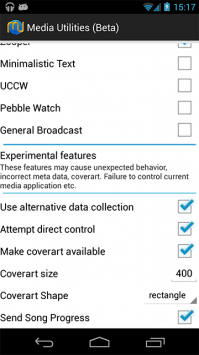
Media Utilities Betaを入れると、Settingsの最後に項目が増えています。とりあえず全部チェックしてしまいましょう。
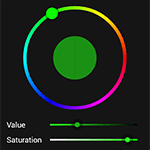
Cover Art SizeはMedia Utilitiesで生成するカバーアートのサイズ、Cover Art Shapesはカバーアートの形状をrectangle(四角)かcircle(円)か選ぶことができます。
ベータ版では元々のものも含め、Zooper Widgetなどで以下の値を扱うことができるようになります。
- MU_PLAYTIME – 再生中の曲の現在の演奏時間
- MU_PLAYTIME_MILLIS – 現在の演奏時間(ミリ秒)
- MU_TRACK_PERC – 現在の再生位置(パーセント表示)
- MU_REMAINING_TIME – 再生中の曲の残り演奏時間
- MU_REMAINING_MILLIS – 再生中の曲の残り演奏時間(ミリ秒)
- MU_TRACK_NUM – アルバム内でのトラックナンバー
- MU_TRACK_LENGTH – 現在の曲の総演奏時間
- MU_TRACK_LENGTH_MILLIS – 現在の曲の総演奏時間(ミリ秒)
- MU_ALBUM – アルバム名
- MU_ARTIST – アーティスト名
- MU_TRACK – 曲名
- MU_COVERART – カバーアートのURI
- MU_CURR_APP – 再生しているアプリ名
- MU_CURR_PACKAGE – 再生しているアプリのパッケージ名
- MU_ISPLAYING – 再生中は1、それ以外の時は0を表示
Zooper Widgetで使ってみる

では実際にZooper Widgetで使ってみましょう。はい、よくある形の音楽ウィジェットです。ですがZooper Widgetで作っているため、テキストの大きさや位置、フォントも自由です。
カバーアートはBitmapのAdvanced Parametersで
[b]#TMU_COVERART#[/b]
としています。
コントロール部分は、fontteloで0に再生ボタン、1に一時停止、2に巻き戻し、3に早送りのアイコンを当てはめたフォントを作って表示しています。再生・一時停止を切り変えるため、その部分は#TMU_ISPLAYING#を表示しています。また、それぞれタップした時にMedia Utilitiesのショートカットで実際にコントロールできるようにしています。
MU_PLAYTIMEやMU_TRACK_LENGTHはこうして普通に時間を表示するのでわかりやすいですね。
ではそれをミリ秒で表示するものが用意されているのはどうしてでしょうか?そんな細かい数字を必要とする人がいるのでしょうか?
このミリ秒表示はテキストとして表示するのではなく、別のモジュール、プログレスバーなどで使うための値だと考えられます。

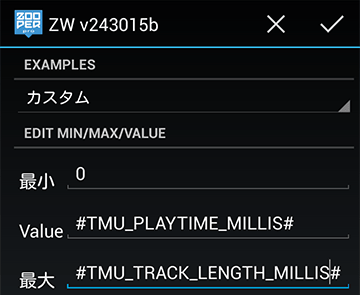
プログレスバーの「Edit Progress Min/Max/Value」で画像のように
Valueに#TMU_PLAYTIME_MILLIS#、
最大値に#TMU_TRACK_LENGTH_MILLIS#を入力します。
もしくはValueに#TMU_TRACK_PERC#で最大値に100でもOKです。

これでこのウィジェットの上端にあるような、バーで再生位置を表示することができます。
作りたかったもの
前々からいいなーと思ってたものをこれで作れる、と思いました。

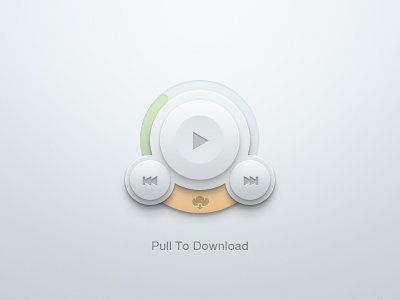
Dribbble – Player Widget by Piotr Kwiatkowski
くぁー、かっこいいですね~。

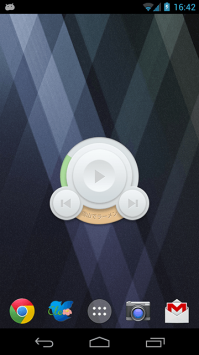
作ってみました。どうでしょう?完全再現とはいきませんが、それなりにそれっぽくできたのではないでしょうか。
そう、プログレスバーはZooper Widgetならこのように曲げることも簡単なんですね。
ただ、背景の部分はZooperでの図形表示がまだ勉強不足でうまくいかなかったので、Photoshopで普通に画像として作ってしまいました。
もし必要な人がいれば、使ってみてください。


2つの画像の間にプログレスバーを置くことで、バーに若干の影がつくようになっています。
まとめ
実際に使ってみると、イマイチ反応が悪かったりと、完全な音楽ウィジェットとして使うのは難ありと思います。ただかなり自由にレイアウトできますし、情報を見る分には問題ないと思います。
これで音楽情報がより溶け込んだホーム画面も作れそうですね。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。