Glaejaで天気を表示する方法まとめ その1
最近Twitterなどで「Glaejaがわからない」「天気どうやって表示するかわからない」というようなのを何度か見たので、天気の表示をまとめてみました。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
基本エスケープキャラクタ
| 記号 | 意味 | 表示例 | |
|---|---|---|---|
| 日本語 | 英語 | ||
| c | 今日から7日間の予想天気カテゴリ *1 | 112,113,… | 112,113,… |
| C | 現時刻の予想天気カテゴリ *1 | 112 | 112 |
| d | 内部データベースに格納された全日付 *5 | 20120407,20120408,… | 20120407,20120408,… |
| h | 今日から7日間の予想最高気温 *2 | 12,8,… | 12,8,… |
| H | 現時刻の予想最高気温 *2 | 22 | 22 |
| l | 今日から7日間の予想最低気温 *2 | 3,-1,… | 3,-1,… |
| L | 現時刻の予想最低気温 *2 | 14 | 14 |
| p | 設定地点の都市名 | 東京 | tokyo |
| P | 設定地点の都道府県名 | 東京都 | tokyo |
| r | 今日から7日間の予想降水確率 *3 | —/—/—/010,… | —/—/—/010,… |
| R | 現時刻の予想降水確率 | 10 | 10 |
| t | 今日から7日間の予想天気概況 *4 | 晴時々曇,晴一時雨… | fine partly cloudy,fine partly rain,… |
| T | 現時刻の予想天気概況 | 晴時々曇 | fine partly cloudy |
| U | 現在参照している天気予報の更新日時 *5 | 2011111311 | 2011111311 |
| v | 今日から7日間の予想風速 | 弱い,やや強い,… | weak,strongish,… |
| V | 現時刻の予想風速 | 弱い | weak |
| w | 今日から7日間の予想風向 | 北東,東,… | northeast,east,… |
| W | 現時刻の予想風向 | 北東 | northeast |
*1 「天気分類」+「接続分類」+「天気分類」で表される3桁の整数で、「天気分類」は[0: (なし), 1: 晴, 2: 曇, 3: 雨, 4: 雪, 5: 雷]、「接続分類」は[0: (なし), 1: 時々, 2: のち]*2 現在参照している天気予報に値がなければ「–」で表示される。
*3 1日を4等分した予想降水確率(ゼロ始まり3桁の数値)が「/」で区切られ、それが7日分コンマ区切りで展開される。範囲内に予想値がなければ「—」で表示される。
*4 英語の場合、元の天気概況文に含まれるコンマは「_(アンダースコア)」に置換された上で、それが7日分コンマ区切りで展開される。
*5 形式は「$yyyyMMddHH$」。
※ 天気情報はウェザー・サービス株式会社の「お天気XMLデータ」を利用。更新は基本的に毎日05時・11時・17時に行われる。
%C%と%T%で表示される天気分類の一覧
BANANAWANI MICOM. CULB: [Glaeja] Here Comes The Sun
ここを参照のこと
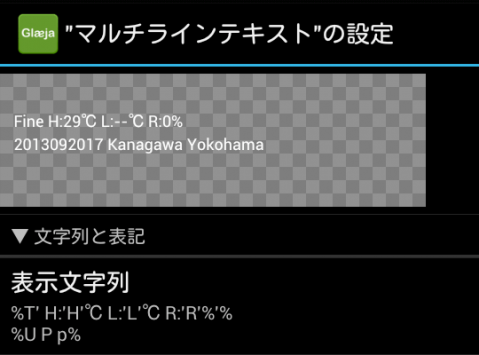
文字列で天気を表示
%T' H:'H'℃ L:'L'℃ R:'R'%'%
%U P p%
とすることで、図のように天気、最高気温、最低気温、更新日時、場所を表示することができます。
天気をアイコンで表示
アイコンを用意
まずは天気アイコンを用意します。「天気 アイコン フリー」などで検索するといくつか出てくるでしょう。
今回は私が好きな「Tick」を使います。以下からダウンロードすることができます。
tick weather icons by ~xiao4 on deviantART
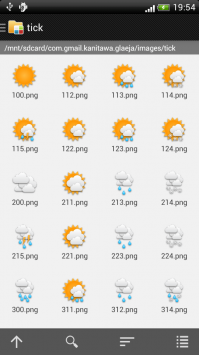
画像ファイルをリネーム

Glaejaで使用できるように、それぞれのアイコンのファイル名を変更します。
具体的には、%C%で表示される文字列に合わせてファイル名を変更します。つまり、太陽の画像を「100.png」、雲の画像を「200.png」に変更します。どの画像をどの天気に合わせるかは、自分の自由です。天気と数字の対応は以下のページを見てください。
BANANAWANI MICOM. CULB: [Glaeja] Here Comes The Sun
リネームしたファイルはcom.gmail.kanitawa.glaeja/images/フォルダに入れてください。imagesフォルダの中に更にフォルダを作っても大丈夫です。
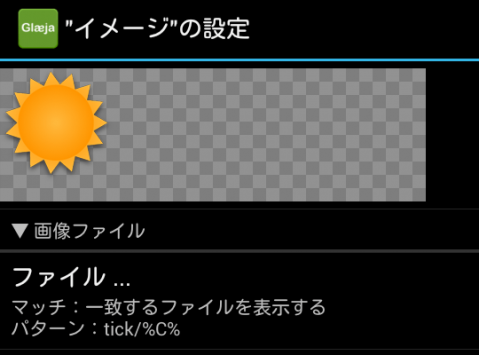
イメージレイヤーで表示

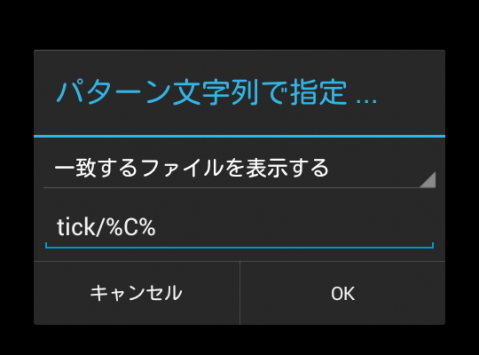
Glaejaの「イメージ」レイヤーを選び、「ファイル…」「パターン文字列で指定…」と進み、「%C%」を入力します。
imagesフォルダの中に更にフォルダを作った時は「tick/%C%」のように、フォルダ名も入力します。
つづく
これで基本的な天気の表示はできました。
ちょっと長くなってしまったので、分割し、その2に続きます。
Glaejaで天気を表示する方法まとめ その2 | orefolder.blog
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。