Simple Textで(テキストじゃない)アイコンを作ろう!
以前、Glaiconというアイコンを作ってGlaejaで天気予報の画像をテキストでアイコン表示してしまう、という例を紹介しました。
こういうアイコンをフォント化したものというのはけっこうたくさん出ています。ウェブデザインの世界でもそれを利用してアイコン画像をフォントで置き換えて表示するのが使われるようになってきました。
今回は、Androidのテキストアイコンを作成するアプリ『Simple Text』を使って、テキストではないアイコンを作成します。

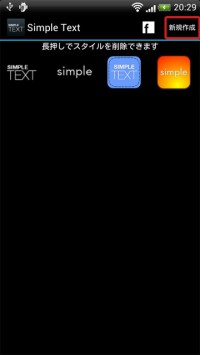
Simple Textを起動し、右上の「新規作成」から新しいスタイルを作成します。

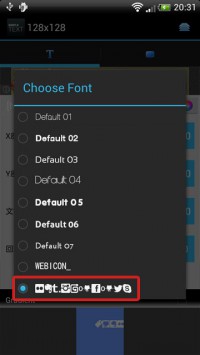
ここでアイコンフォントを選択します。今回使ったものは「Web Icon Fonts」というものです。どの文字がどんなアイコン表示になるかは、サイトを見ながらやるといいでしょう。
フォントファイルはSDカードのsimpletextフォルダ内に「fonts」というフォルダを作成し、その中に入れます。

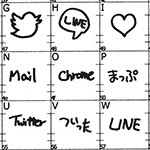
テキストとしては「t」と入力していますが、画面上はtwitterのアイコンが表示されています。文字を変えれば、同様に他のアイコンを表示させることができます。

あとは、そのアイコンの土台となる部分を「短形」や「円」のシェイプで作成すればOKです。いろんなアイコンができます。

実際に表示するとこんな感じです。
画面上の12個のアイコンはすべてSimple Textで作成したものです。(ドックのアイコンは違います。)
さすがに画像は扱えないので表現にも限界はありますが、わりと簡単にアイコンを作成することができます。
Simple TextのスタイルはSDカードのsimpletextフォルダ内「styles」フォルダ内にxmlファイルで保存されています。今回作成したスタイルをダウンロード出来るようにしたので、これをダウンロード後、解凍して中身をstylesフォルダにコピーすれば同じスタイルが使えると思います。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。