フォント紹介 その4
前回の記事でフォント化したアイコンの利用方法を紹介しました。今回は、同様にフォント化されたアイコンをいくつか紹介します。
もともとはウェブデザイン用途に作られたものが多いので、Androidでうまく使えるかは、使う人次第ですが…。
- 本記事は広告およびアフィリエイトプログラムによる収益を得ています。
Web Icon Fonts
Web Icon Fonts
Sosa
Sosa
Typicons
Raphaël Icon-Set
JustVector Social Icons Font
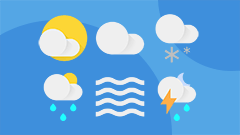
Meteocons
Climacons
Climacons
Glaicon
…こうして並べてみると…恥ずかしい…。
本記事に記載された内容は記事公開時点のものであり、必ずしも最新の情報とは限りません。記事をご覧いただく際には、最新の情報を確認するようお願いいたします。
OREFOLDERの最新情報をお届けします
OREFOLDER編集長。
1979年静岡県清水市生まれ、現静岡市清水区在住。
様々な巡り合わせから、このサイト1本で生活してる氷河期世代の一人。ガジェットに限らず広く浅く様々なものに興味があります。
スマートフォンは2010年にXperia SO-01Bを買ったのが最初。同時にb-mobile U300で格安SIMも始めました。これまでに数百台のスマホを手にし、格安SIMも常時20種類以上契約しています。